DWUser.com
Empowering Web Creativity
Support Center - EasyRotator for WordPress
EasyRotator KnowledgeBase – Making Rotators Responsive
Support for responsive rotator dimensions was recently added to EasyRotator. To add this feature to your rotators, first make sure that you have the latest version of the editor application installed. Select Help > About EasyRotator to check the current version. If you have a version less than 1.0.111, download and run the latest installer to update:
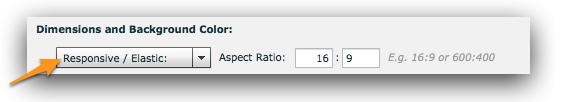
You will now have the option to select Responsive / Elastic under Dimensions in the Layout / Presentation section of the editor:

This mode causes the rotator to always fill the available width, and automatically resize vertically as the width changes. The width/height ratio is determined by the Aspect Ratio you specify.
Advanced Techniques
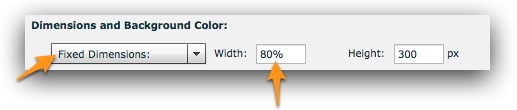
If you want to specify raw percentage values for the width and/or height, select the Fixed Dimensions mode but enter a percentage value in one or both of the boxes:

We're Here to Help!
If you have any questions about this article or about using EasyRotator, please let us know by opening a support ticket below.