Designer's Toolbox: 15 Free Time-Saving Tools for Web Designers
by Keith Bryant
Behind every great designer is a diverse toolbox. To be fast and efficient, you need one. Why? Your energy and design prowess are best spent actually designing instead of memorizing code or calculating pixels. When you stop worrying about little tasks, you start opening your mind to more important things like typography, design psychology, color theory and user experience.
Many tools can save you dozens of minutes every day. If you don’t have your own toolbox yet, here are 15 gems to get you started.
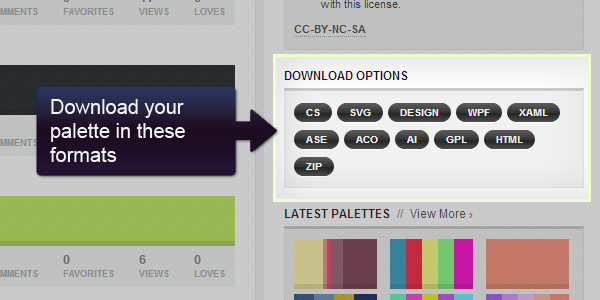
ColourLovers
Have you ever hit a wall when it comes to creating the perfect color palette for a website? Are you one of those designers who come up with colors along the way, often ending up with more colors than you can remember? Colourlovers will solve your problem.
What does it do? It’s a social networking website for color enthusiasts, but it’s best known for letting users create (and name) colors, palettes and patterns. These palettes can then be downloaded in various formats.
How does it work? After you create an account, you can design your own 5-color palette or use those that other "Lovers" have made. You can even add certain colors or palettes to your favorites.
Another similar tool, with less clutter: Kuler by Adobe
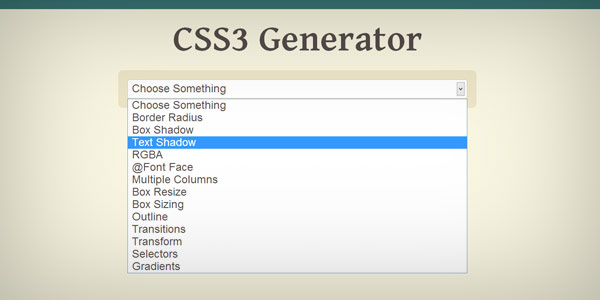
CSS3 Generator
Code generators are a great way to cut down on your design time (especially if you’re designing directly through code). The tool supports almost all properties (except gradients). Just select the property you’d like to add to your design and adjust its settings. When you’re ready, copy the code and you’re done.
To generate CSS gradients, use Colorzilla’s Ultimate CSS Gradient Generator. It comes with ready-to-use preset gradients. You can also change the color format that you wish to use with your own color codes (hexadecimal or RGB). Just copy the code when you’re ready to use it.
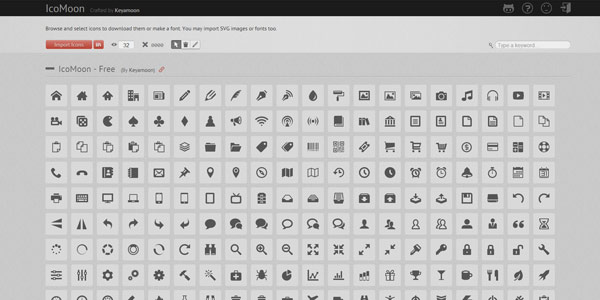
Icomoon
Are you looking for a good icon to use on your landing page or navigation menu? Design your own icon, or better yet use one from Icomoon’s free-to-use collections. The best thing about Icomoon is that you can either use your selected icons as images (downloadable as PNG or SVG) or as a font.
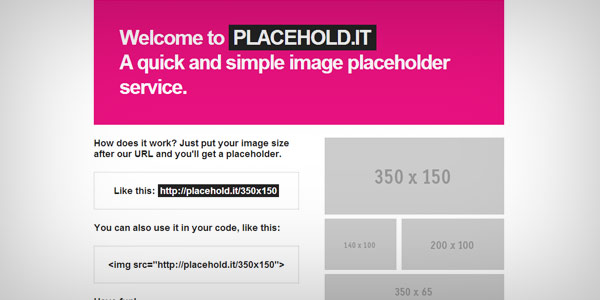
Placehold.it
Every web designer toolbox needs an image placeholder. Image placeholders are perfect for when you need to send your clients a rough draft, wireframe or prototype. They also help keep your deliverables to a minimum file size – you don’t have to send your clients any image files.
How does it work? For instance, suppose you need a placeholder for your website’s logo. Just use this URL format to insert one into your design:
http://placehold.it/WIDTHxHEIGHT
Replace WIDTH and HEIGHT with the dimensions of the image you need. It’s that quick and simple.
If you prefer to use real images, try these fun alternatives:
- Lorempixel (photos from various categories)
- Placekitten (kittens)
- Flickholdr (Flickr photos)
- Placedog (dogs)
Fillerama
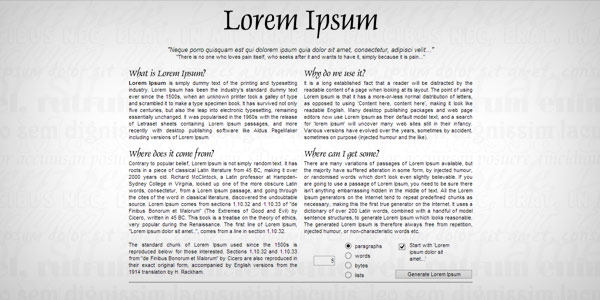
Often, you’ll find yourself in a situation where you have to design a website without being provided its text contents. For times like these, you’ll need dummy or filler text – or, as most designers call it, lorem ipsum.
Lorem ipsum is composed of Latin text written by Cicero. Many of the words and phrases have been changed, and do not really mean anything. It’s not even considered proper Latin. It does, however, do a good job of showing the typographical and visual design of a webpage.
Standard lorem ipsum, which you can get from online generators like Lipsum, is rather boring, though. If you’d like to use text from TV shows like Futurama, Dexter, Doctor Who or even Star Wars, use Fillerama. It’s free and easy to use. Visit the page, choose your preferred type of filler text and then copy-paste it into your text editor.
Spritepad
Does doing algebra and merging images to perfectly set the size and position of your image sprites strike terror in your heart? Have no fear, Spritepad is here. Just drag and drop your images onto the canvas, and the app immediately prepares the combined PNG sprite and CSS code for you.
Zen Coding
Zen Coding isn’t exactly a tool, but a set of plugins for various HTML editors. Now officially called Emmet, Zen Coding helps you cut down on the time you spend coding HTML. It’s easy to learn and simple to use. To top it off, it helps eliminate commonly encountered problems with HTML coding such as unpaired tags, typos and bad markup.
Watch this introductory video to get an idea of how Zen Coding works.
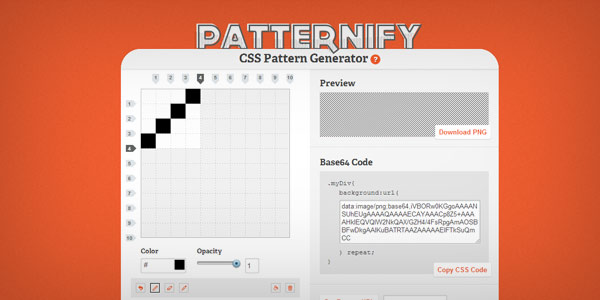
CSS Pattern Generator
Patternify is just what its name implies: it creates simple patterns. Draw the pattern that you’d like to use, change its colors and the app takes care of generating the base64 code for it. This eliminates the need for any image files. All you have to do is copy the code onto your CSS file.
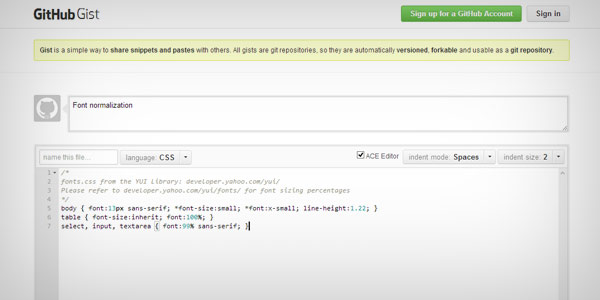
Gist
Every now and then you’ll need to recycle small bits of code or code snippets in your projects, such as a CSS reset or clearfix. To manage your snippets, use Gist via Github. All gists are considered git repositories (or repos, for short), and are automatically assigned corresponding version numbers. Anyone with a Github account can fork them if you make them public. There are plenty of languages to choose from, including YAML, LESS and SCSS.
Here are some alternatives to Gist:
- Pastebin
- Snipplr
- Fingertext, a plugin for Notepad++
- QSnipps
- Snippely, an Adobe Air app
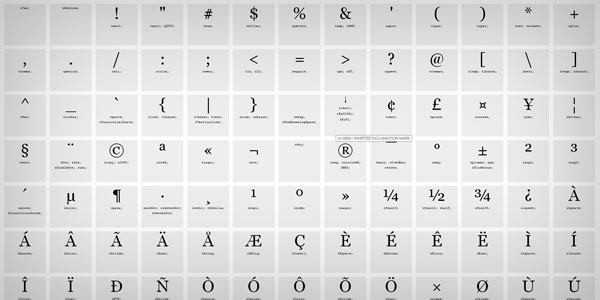
HTML Character Entity Reference Chart
Let’s face it. You probably find yourself double-checking the Wikipedia page for the copyright sign to make sure you got the HTML escape sequence right. This chart is another gem to add to your bookmarks bar.
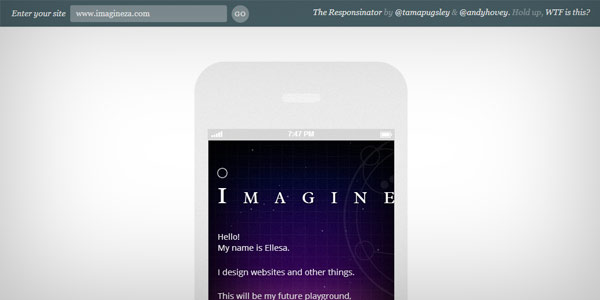
Responsinator
When designing responsive websites, it’s important to know how your website appears in various screen sizes. Responsinator helps you perform a cursory check to see if your responsive CSS is working properly. (Note that a real mobile device, though, is the only way to get a truly accurate preview.) As of this writing, Responsinator supports the following screen sizes:
- iPhone 3+4 Portrait (320 by 480)
- iPhone 3+4 landscape (480 by 320)
- iPhone 5 Portrait (320 by 568)
- iPhone 5 Landscape (568 by 320)
- Early Android models Portrait (240 by 320)
- Early Android models Landscape (320 by 240)
- Samsung Galaxy Portrait (380 by 685)
- Samsung Galaxy Landscape (685 by 380)
- iPad Portrait (768 by 1024)
- iPad Landscape (1024 by 768)
- Kindle Portrait (600 by 1024)
- Kindle Landscape (1024 by 600)
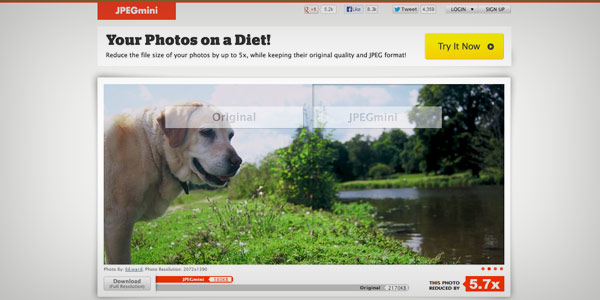
JPEGMini
It’s always a good idea to optimize images for web display. In fact, it’s a necessity. JPEGMini can reduce the file size of a JPEG image by up to about 80%, without affecting its resolution or quality. Talk about going on a diet...
JPEGMini’s desktop apps are free to download and use. You can also upload your images to JPEGMini’s online image compression service and download your optimized photos within minutes.
Similar online tool for other image formats (requires uploading and downloading): Smush.it
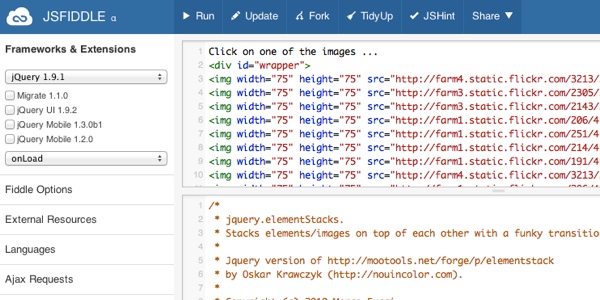
jsFiddle
Need to test a snippet of HTML? Not sure if you remembered that JavaScript syntax correctly? jsFiddle to the rescue! The free jsFiddle tool lets you create, test, save and share tiny bits of HTML + JavaScript + CSS. No more setting up a server or creating a bunch of files to test some code.
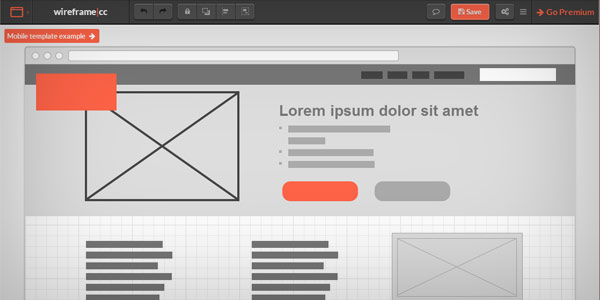
Wireframe CC
When designing websites, it’s always a good idea to start with a wireframe. A wireframe helps define the layout of a web page without having to worry about colors and specific design elements. A wireframe saves time by allowing the designer and the stakeholders to agree on the layout of the major page elements, such as the navigation, header, sidebar or main content. The goal is to finalize and agree upon the layout so that major changes won’t be necessary once detailed design elements are already in place.
Instant Eyedropper
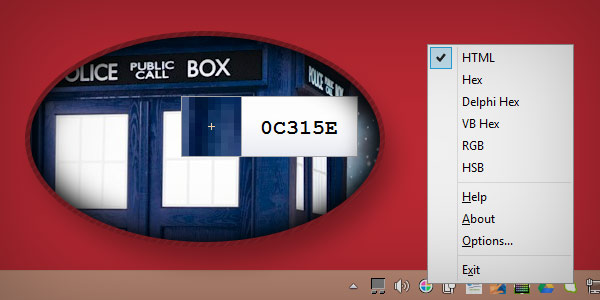
Instant Eyedropper is a portable Windows utility that grabs any color from your screen. It stays in your system tray, and is unobtrusive. To use it, just click the icon and, while holding the left mouse button down, hover the crosshair over the color that you’d like to identify. Releasing the mouse button sends the color to the clipboard. You can choose the format with which the tool exports colors by right-clicking on its system tray icon.
For Mac users, ColorSnapper (unfortunately, not free) is similar. If you want a less-functional-but-free choice for Mac, consider the built-in DigitalColor Meter application that comes with OS X or Pipette.
Conclusion
I hope these 15 tools will help you get your job done faster and better!
How about you? What’s in your toolbox?